コラム
1pxへのこだわり
こんにちは、広報の金です。
ピクセル (pixel、画素) とは、コンピュータで画像を扱うときの、
色情報(色調や階調)を 持つ最小単位です。
(wikipedia参考)
この1pxは、Webデザインでは重要な役割を果たします。
1pxの差で、デザインの質感が全然変わりますし、
全体のデザインを引き締めることができます。
コーディングの際にも、1pxずれるだけでレイアウトは壊れてしまいます。
それでは、今回は1pxでどれだけデザインが変化するのかについて
いくつかのサンプルを利用して、ご紹介致します。
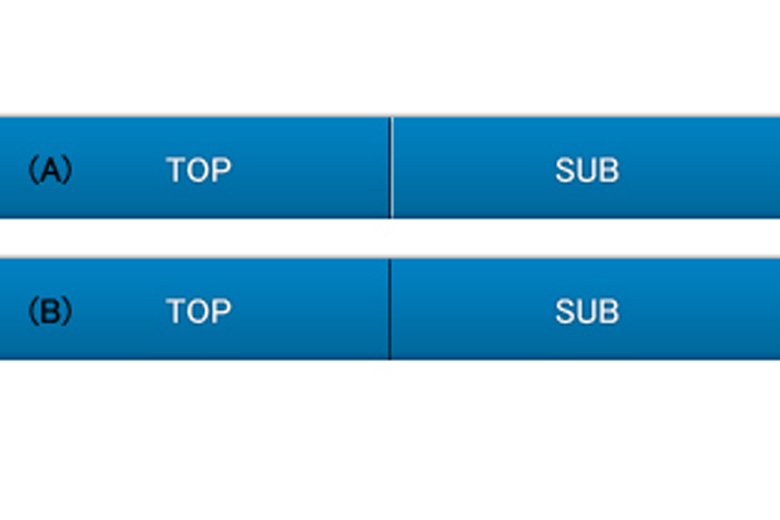
・仕切り線の1px

Aのナビゲーションの仕切りには、薄い色の1px線が入ってます。
Bのナビゲーションの仕切りには、濃い色の1px線が入ってます。
Aのように、この薄い色の1pxがあるだけで、
ナビの境界が自然で立体感のある質感が出てます。
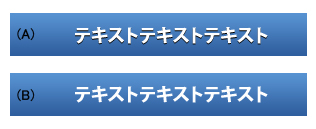
・文字をキリッと見せるための1px

Aの白の文字の下に、濃い色の1pxずれて隠れています。
Bはテキストを載せているだけです。
Aのように濃い色の1pxを隠すだけで、文字はもっといい感じに仕上がります。
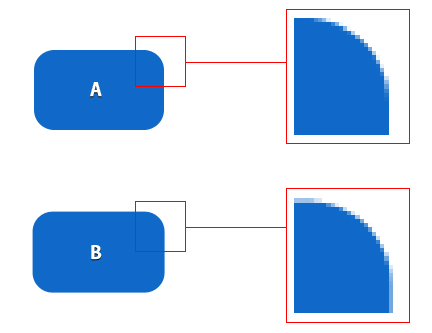
・1pxのブレも見逃せない

AとBの差が分かりますか?
1pxのブレを綺麗に調節することで、デザインのクォリティが変わります。
いい構成も、いいアイデアも、ベストなカラーバランスも重要ですが、
普通のユーザーには気づけない「1pxの差」が、
よりデザインに深につながります。
1pxの世界を意識しながら、
デザイナーとして、もっともっとハイレベルなクリエイティブを作成して行きます。